皆様 こんにちは、こんばんは。
今回は、アフィリエイトリンクの話。
アテシは、ほかのサイトも運営しています。
このサイトはAGAを治療しているサイトです。
Contents
カエレバ ヨメレバ大変活用中!
アフィリエイトリンクの決定版
カエレバを当サイトはガッツリと
利用させていただいております。
大変ありがたいです。
アマゾンや楽天の商品紹介プラグインで
最強に使いやすい良いプラグイン。
それがカエレバというツールなのです。
しかし…アテシのブログでは困ったことが…。
大変便利なカエレバなのですが…。
当サイトでは、ほかのASPサイトを利用する。
ということが、今後しばしば発生します。
どのサイトなのか?ということは後述しますが
カエレバのカスタマイズという項目で
自由に設定ができないのか?と考えて
カスタマイズであれこれやってみました。
リンクではきちんとジャンプできたのですが
画像が表示されないという事態が発生。
…あれ?さっきできなかったのに…。
見なかったことにして話を続けます。
楽天やアマゾンのアイテムを紹介するだけ
それならよいのですがアテシみたいに
具体的に書いてしまうと…。
男性シンボルを
増大を助ける
デカマラグッズ
だったり。
ハゲを治療するための医薬品の紹介。
だったり。
どれもこれも楽天やamazonでは
売ってない商品ばかりなのです。
それでは困りますので探しました。
しかも、最初やったときは見事に失敗。
それで、代わりのものがないか
すっごく探しましたよ…。すごく…。
でもね…。出来てしまった…。
たぶんウェブ上の画像を指定したが
サイズを設定を一切しなかったのが
原因なのではないかと推測してます。
そこまでチェックするのは面倒…。
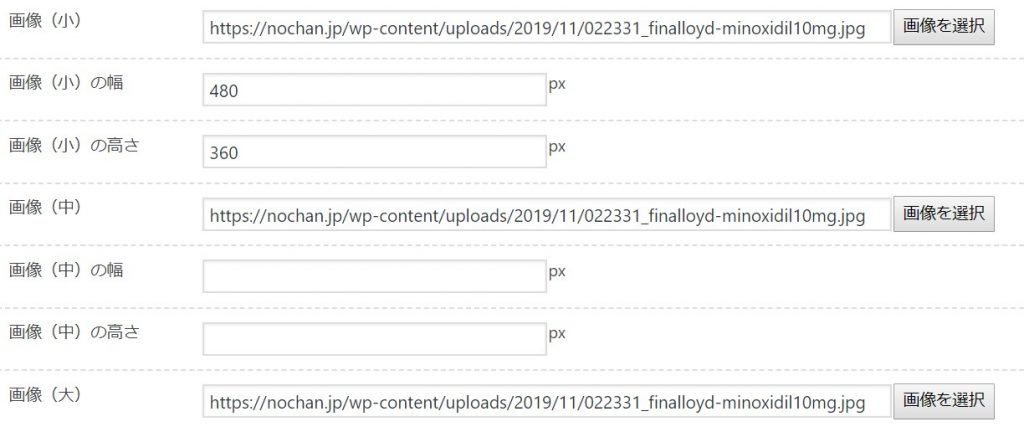
自サイトにある画像を選択すると
勝手に画像サイズが指定されるので
キチンと表示されたのかもしれない…。

--
こんな感じで設定すれば出ました…。
アテシの苦労は一体何だったんだ?
カエレバってオオサカ堂でも
ちゃんと使えるじゃないか…。
カッテネというプラグイン。
話を続けます!結局意味がなかったのに
一日中探し回った結果見つかったのが
カッテネ kattene というプラグイン
[kattene] {"image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【メインのURL】", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "【商品のURL】", "label": "Kindle" }, { "color": "red", "url": "【商品のURL】", "label": "楽天" }, { "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" }, { "color": "pink", "url": "【商品のURL】", "label": "audiobook" } ] } [/kattene]
大本のソースコードはこんな感じになってます。
[kattene]
{
"image": "【画像URL】",
"title": "【タイトル】",
"description": "【説明】",
"sites": [
{
"color": "orange",
"url": "【メインのURL】",
"label": "Amazon",
"main": "true"
},
{
"color": "blue",
"url": "【商品のURL】",
"label": "Kindle"
},
{
"color": "red",
"url": "【商品のURL】",
"label": "楽天"
},
{
"color": "green",
"url": "【商品のURL】",
"label": "楽天Kobo"
},
{
"color": "pink",
"url": "【商品のURL】",
"label": "audiobook"
}
]
}
[/kattene]http://webfood.info/make-kattene/#section-11 様から引用させていただきました。
ちょっとめんどくさいのが
アテシの例の様にリンクボタンは
1つだけでいいから消してしまおう!
といって消してしまったときです。
よーく見ると、
}, と } と2種類あります。
}, という表記はまた続きがありますよ!
という意味で } はこのセクションは終了。
という書き方になります。
よくあるのが、ボタンを消すときに
}, のままにしてしまうこと。
そうするとバグった表示になります。
また見てわかる通りソースコードが長い。
ソースコードをチマチマ書くので
慣れていない人はとっても不便です。
そのあたりはカエレバより不便です。
また、説明文章は<p>で改行すると
わけのわからないエラーがでるので
改行しないで説明文は書きましょう。
欠点はそれくらいかな?
ショートコードを作るプラグインで使いまわし!
カエレバのように楽に使いまわしがしたい…。
そう思った方もいらっしゃると思いますが
カッテネ単体では確かに使いまわしは不可。
いちいち、どこかからショートコードを
コピペして貼り付けないといけません。
しかし、世の中とても便利なものがあって
ショートコードを登録するプラグインを
インストールすれば、使いまわしが可能です。
http://webfood.info/make-kattene/#section-11
と同じ意見で、shotcorder プラグインは
ショートコードに名前が付けられるので
どの商品なのか一目でわかります。
また、アテシの場合はDIVERテンプレートで
共通のコンテンツという項目があるので
本当にDIVERテンプレートすごいです。
カッテネ特有の良いところ
カッテネには特有の良いところがあります。
カエレバの表示がないところ。
つまり、枠の中に余計なリンクがない。
これはとても便利です。
便利なものを使わせていただいてます。
なので、SEO対策として被リンクを…。
ということなのでしょう。
殆どの有名サイトで使っていますから
とてもサイト価値の高いところから
被リンクがあるということなので
実にうらやましい限りでございます。
でもこれ、アテシだけかもしれませんが
指で操作してると誤タッチして
カエレバのサイトへジャンプする…。
そう、閲覧者様としては割と迷惑。
ですが、カッテネはそれが無い。
なので、結構良いかなとおもいます。
リンク先を開くと新しいタブで開ける。
これはカエレバとは異なる機能です。
たしかに新しいタブで開く欠点もあり
閲覧者様が使っている端末の設定で
いちいち警告が出る可能性もあります。
おそらくですが、かつて、ブラクラ
(ブラウザクラッシャー)という
罠リンクを踏んだらスクリプトが起動。
自動で新しくタブをどんどん開いて
メモリ不足を起させて困らせる。
という酷い悪戯サイトがありました。
現在はブラウザ上で対策されているのか
一切見なくなりましたけど形を変えて
今でも残っているといえば残ってます。
似たようなものではエロサイト閲覧中
この動画いいなと思ってクリックすると
カリ〇アン〇ムへの
新しいタブが出るでしょ?
たぶんそれって、ブラクラの名残だと
アテシは勝手に思っています。
最近はxvideosよりもpornhub派です。
へんな?ことを書いてしまいましたが
カエレバとの大きな違い一つとして
新しいタブで開けるところです。
リンクは新しいタブで開いた方が
何かと便利ですのでそうしています。
たとえば、いくつも商品を見たときに
新しいタブで開いていないと
戻るを10回押す必要が出たりしますが
新しいタブなら閉じるだけで良いですし
スマートフォンでも新しいタブであっても
これ以上戻る場所がない場合は
戻るボタンを押すことで消えますので
結局は新しいタブの方が便利です。
説明文の色が濃い。
カエレバは説明文の色が薄いです。
たぶん、大体が不要なのでしょうけど
細かいことですが、購入というのは
閲覧者様の背中を押す行為になります。
説明文を入れることはできますが
色が薄いとなんだか自信なさそう。
しかし、カッテネは色が黒ですので
しっかりとした色が入れられます!
いかがでしたか?
今回は、一日探して結局ほぼ意味なし…。
というわけでもなかったような?
カエレバより使い方によっては
超便利なカッテネを見つけました。
状況によって使い分けできると
とても便利かもしれませんね!
アテシはカッテネをつかうかも…。
以上、のちゃん(@nochan30club)でした。
また見てくださいね!